なぜZeroPlus Gateは
なぜZeroPlus Gateは
受講料が0円になったのか?
「プログラミング学習を始めたい」と思っても、多くの学習サービスは高額な費用や莫大な時間が必要であることが多いです。
「金銭的・時間的な理由」
で学習を始められない人をできるだけ減らし、「最初の一歩目」を支えられるような存在になりたい。
そんな想いでZeroPlus Gateは立ち上がりました。
そのため、専属メンターの数に限りはありますが、 毎日先着制で完全無料 で受講できる形式となりました。少しでも多くの方々にZeroPlus Gateを利用していただけることを願っております。





 ZeroPlus Gateの特徴
ZeroPlus Gateの特徴
-
平均10分×60本の動画で
スキマ時間にも学習ができる!
-
プロの講師に
何回でも質問できる!
-
いつでもどこでも学べる
オンデマンド教材!
-
最大4回の学習サポート面談
で学習効率アップ!



 受講生の声
受講生の声




 挫折率9割の
挫折率9割の
プログラミング学習


プログラミングスキルを活かして
転職 / 副業 / フリーランスのように
働き方を選べるようになりたい。
だけど本当は、
こんな気持ちありませんか?
-

「明日やろう…」
と学習を後回しにしてしまう。 -

むずかしい言葉が多すぎて、
何がなんだかわからない。 -

今の学習方法って
本当に効率的にできてるのかな。
でも、そのままで...
本当に、未経験から
副業を始められると思いますか?
何日も何ヶ月も学習を続けられる
自信はありますか?



 ZeroPlus Gateが
ZeroPlus Gateが
あなたを支えます。
-
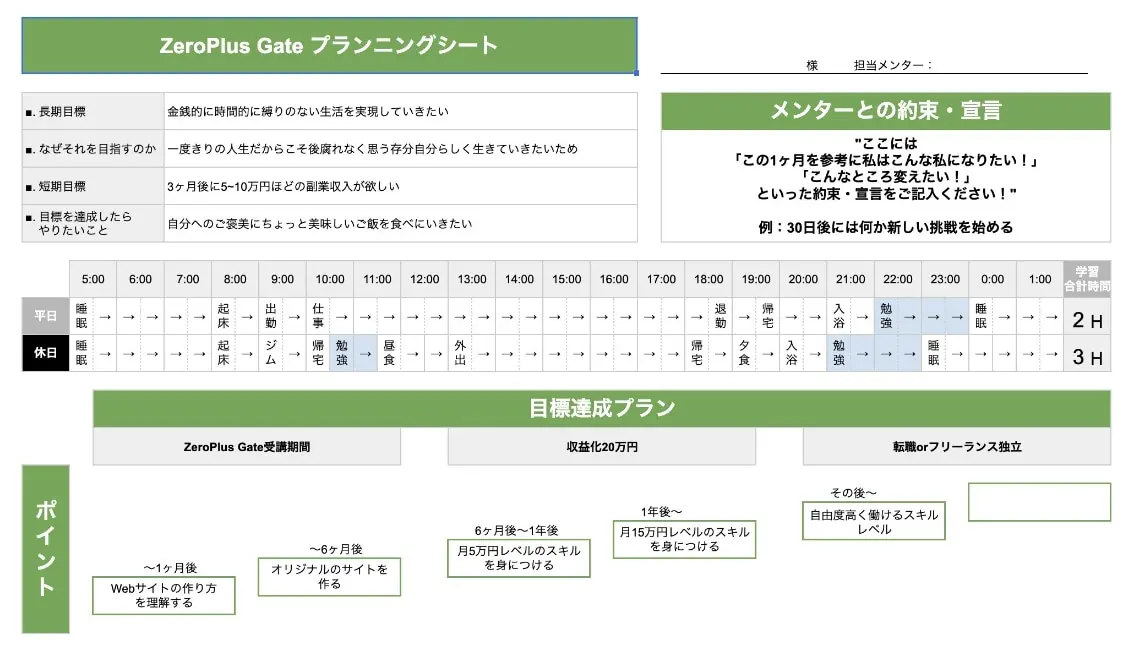
自分の目的や目標を整理するための専属メンターとの学習サポート面談
NG
目的目標が決まってなく、
ぼんやりしている。GOOD
目的目標を整理して、
ゴールから逆算して学習する。
※上記画像は一例です。
-
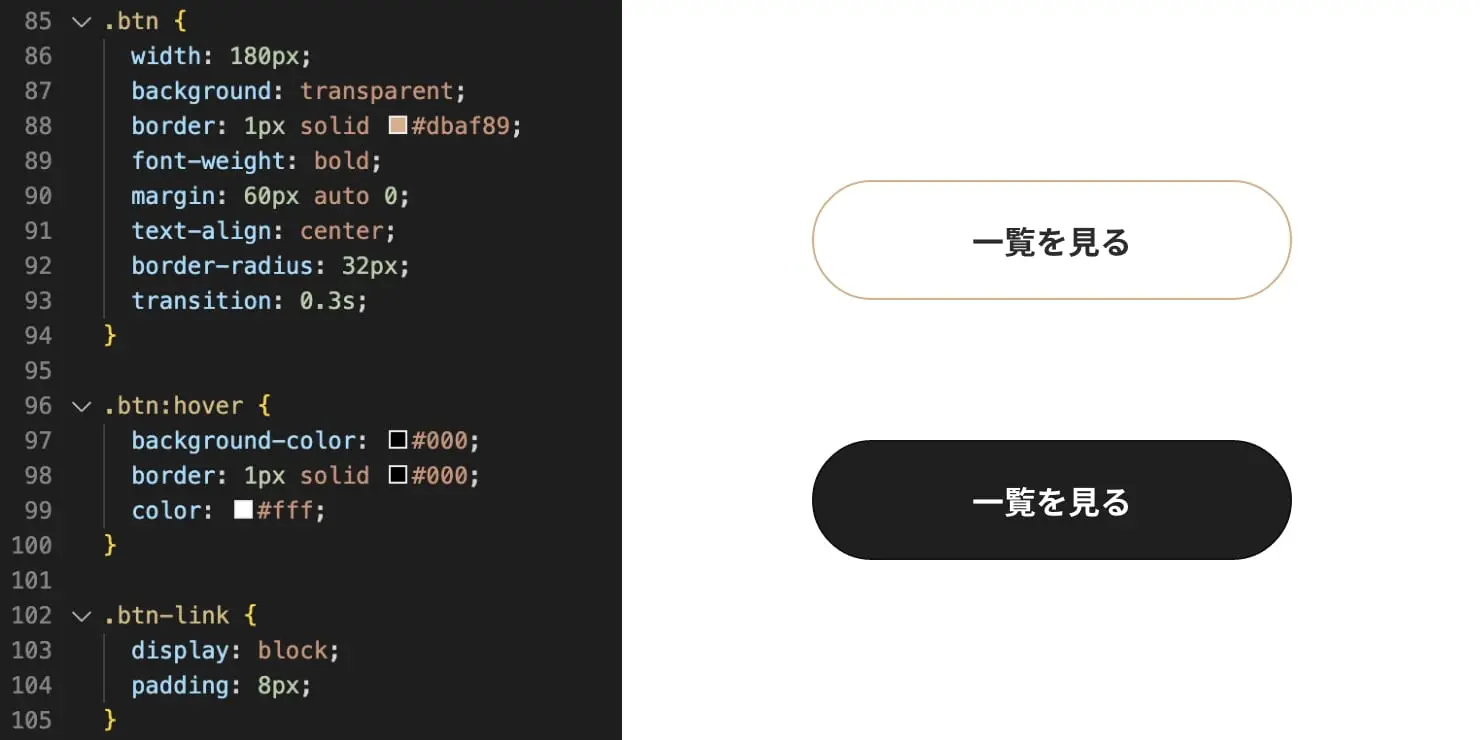
Webサイト制作をできるようになるための要点を絞った動画教材
NG
コードが合ってるか
間違ってるかもわからない。GOOD
正しい書き方/構造で
プログラミングを学ぶ。
\ 30日間で作れるようになる
Webサイト /



 本当にZeroPlus Gateで
本当にZeroPlus Gateで
頑張れるかな、、、
受講前は何に悩んでましたか?
本当に追加料金等かからず0円なのかな?という不安がありました。
でも、実際に受講してみて
追加の受講料もなく、
本当に完全無料で学習サポート面談もとても話しやすいメンターさんで、こんなに質の高いサービスだったのは本当に驚きでした笑
30日間で
どんな成長がありましたか?
大きく分けて2つの成長がありました。
1つ目は、自分の将来が明確になったことです。今まで漠然としていたものが、これから
自分自身がどんな道を進めばいいのかがすごくクリアに
なりました!
2つ目は、スキルが身についたことです。このサービスを利用する前までは様々な学習教材に触れてきていましたが、Webサイトを1人で作れるほどのスキルは身につきませんでした
でも、ZeroPlus
Gateの動画教材は短く要点がまとめられていて、スルスルと頭に入ってきて
難しいと感じていたプログラミング学習がどんどん楽しく
なりました!
ZeroPlus Gateを始めるか悩んでる人に一言お願いします!
ZeroPlus
Gateは本当に完全無料です。悩むぐらいなら、とりあえず一歩踏み出しちゃいましょう!
きっと自分でもびっくりするぐらいワクワクした人生を歩めると思います!
※個人の感想であり、結果を保証するものではありません。
ZeroPlus Gateは完全無料
なので
手軽に受講をスタートできて、
手厚いサポートを
受けることができます。

一緒にZeroPlus Gateを
始めちゃいましょう!




 でも0円って
でも0円って
本当に大丈夫なの?


こんなサービスよく見ませんか?
-
転職活動をしないと高額な違約金を請求されるスクール
-
無料期間が終了後、自動で課金されるスクール
だから0円って怖いですよね。
わかります...



 ZeroPlus Gateは
ZeroPlus Gateは
これまでにない学習サービスです。
繰り返しですが、
ZeroPlus Gateは
条件なしで完全無料です。
それはなぜか?
「最初の一歩目」
を応援するための
サービスだからです。
ZeroPlus Gateのミッション
- 「より多くの人に大きなきっかけを」
- 「より多くの人に」届けるために、金銭的/時間的ハードルを限りなく低くしました。「大きなきっかけ」にするために、独学ではなくメンターのサポートをつけました。
さらに質の高いコンテンツにするため、
元上場企業CTOに監修してもらいました。
坂口賢司さん
株式会社プロフィットメイカーズ
代表取締役
(元ランサーズCTO)
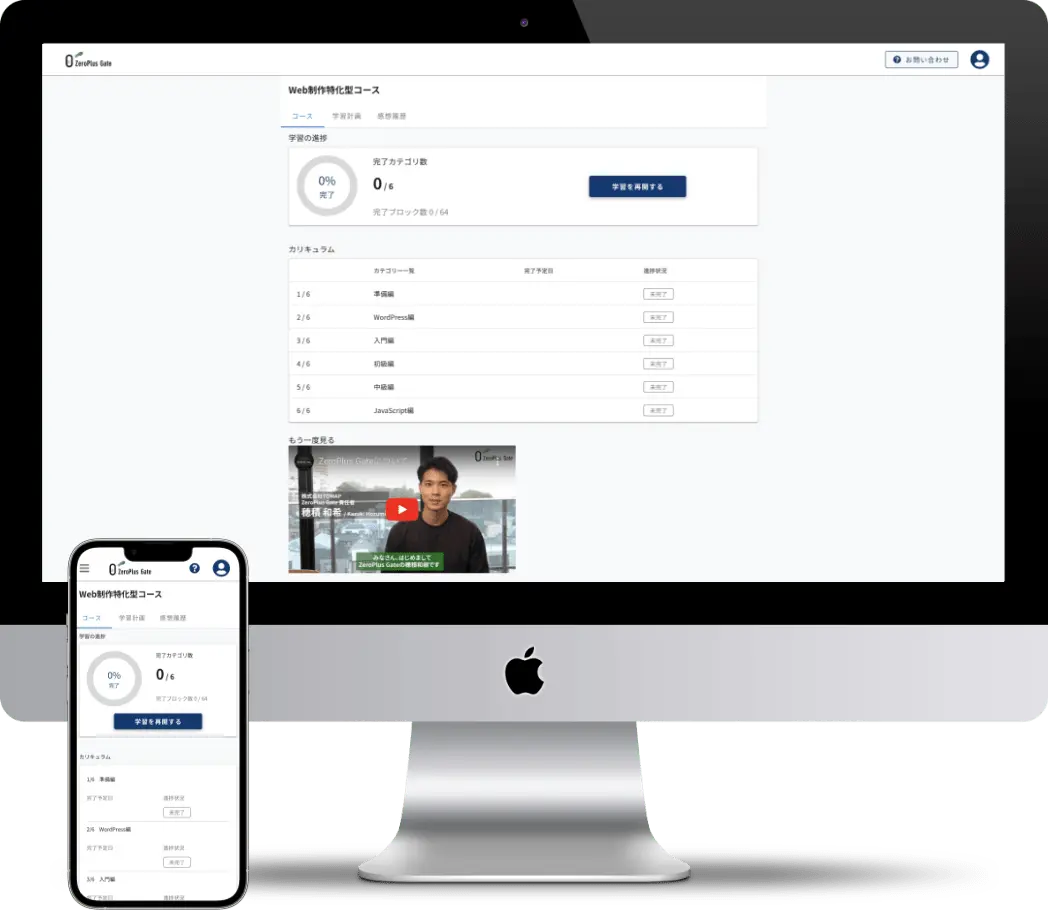
ZeroPlus Gateの特徴や
他のサービスとの違いは?
ZeroPlus
Gateは基礎から実践的な知識の学習まで兼ね備えたオンデマンド型プログラミングスクールです。
他のプログラミングスクールやeラーニングコンテンツと大きく違うのは、動画や教材を見て、お手本に沿って一緒に作っていくだけで、WebデザインやHTML/CSS、JavaScriptを基礎から実務レベルの知識まで学べてしまうところです。メンターとともに学習を進めていくことで、初心者からでも1人でホームページを作成を行えるレベルまで成長することができます。
30日間という短期集中でプログラミングの基礎が学習でき、一人ひとりに専属のメンターもつく充実の学習プログラムです。

 一歩目を踏み出した人たちは
一歩目を踏み出した人たちは
こうなりました!

-

K.Rさん
0円なのに、ここまで僕の人生について考えてくれる事に驚きでした
フリーの役者として体を使った仕事をしています。そんな中、体を動かさずPCだけで稼いでいる人の存在を知り「自分もそうなれたら良いな」という思いでZeroPlus Gateを受講しました。
最初はわからない事だらけでしたが、メンターが親身になって僕のキャリアを考えてくれました。
そのおかげで、PCの勉強もしつつずっと憧れていた俳優としてのデビューを目指して「オーディションに応募する!」という新しい挑戦に踏み切れました! -

O.Yさん
やらないで後悔はしたくない。0円だから手軽に挑戦できました!
大学で課題をするためにしかPCを使えていないことに勿体無さを感じていました。IT需要の増加やコロナ禍という状況から、パソコン1つで仕事ができるプログラミングに興味をもちました。
ZeroPlusGateを受講して本当に1ヶ月でWebサイトを作れるようになったことには感動しました!
プログラミングスキルが評価され企業からも内定をもらえたので、今後は大学在学中にサイト制作案件をこなせるように動いていきます! -

H.Aさん
就活後の時間を有効に使いたくてZeroPlus Gateへの挑戦を決めました
就活が終わり、残りの大学生生活を少しでも有意義な時間にしたいと思いZeroPlus Gateを受講しました。
プログラミングの学習を始める前にメンターさんと一緒に「なぜプログラミングを学習するのか」の目的をしっかりと考えました。そうすることにより自分自身がプログラミングをやる理由が明確になり、結果プログラミング学習効率も上がり、とても成長することができました。



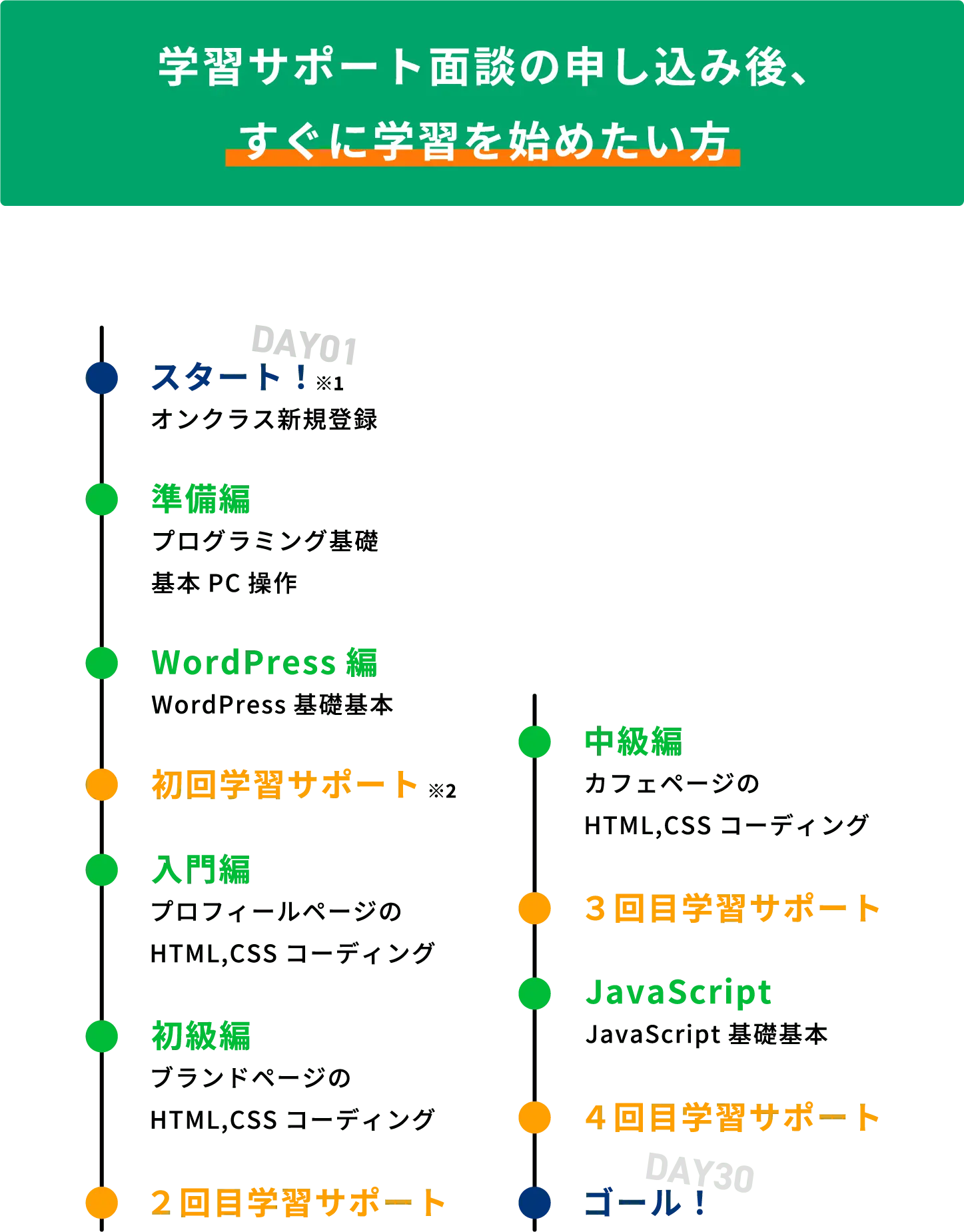
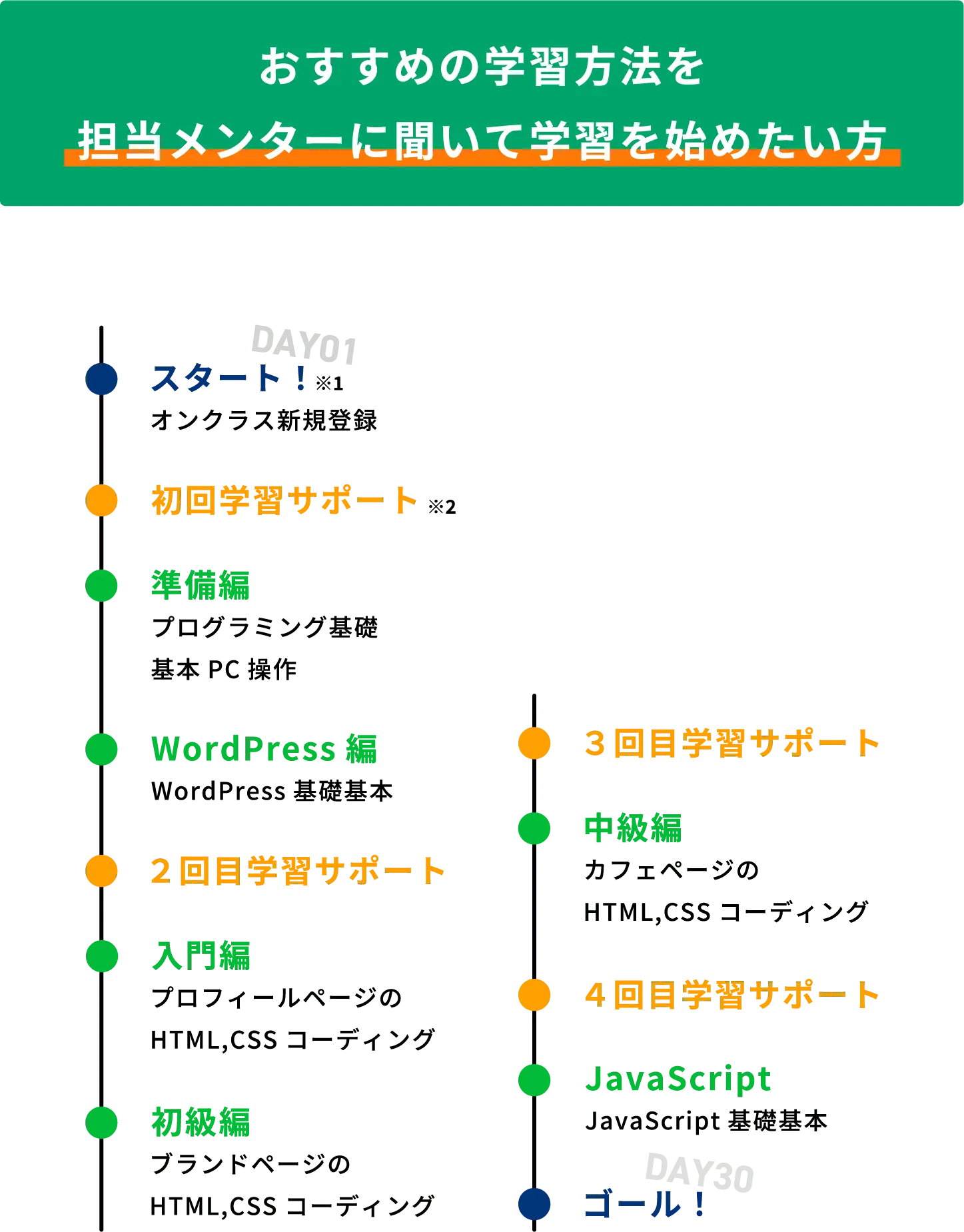
 具体的な30日間の過ごし方です。
具体的な30日間の過ごし方です。


※ 1
受講開始は
動画教材視聴用のアカウントを新規発行してから
30日間となります。
また、動画教材はご自身のペースで自由に学習を進めることができます。
※ 2 面談の日程 は担当のメンターと受講生の都合の合う日程で 自由に設定 することができます。
正直、ずっと無料で
運営できるわけではありません。
ZeroPlus Gateは
元々98,000円で
販売される予定でした。
しかし、学習しやすい環境を
より多くの方々に届けられるよう、
0円
という攻めの価格設定を
させていただきました。
専属のメンターと
要点を絞ったカリキュラムで
あなたの学習を徹底的に支えます!

今がチャンスです。
最高の30日間を
一緒に踏み出しましょう!